Jump to Mobile
When working with a number of layers, color coding them can help you quickly distinguish one from another. It also helps you group content to create one visual component. Say you’re designing a car. You could assign all components that make up the steering wheel one color. For the tires, you assign another color. Then, whenever you want steering wheel components, you look for layers with the same assigned color.
Visually organizing layers in Sketchbook Pro for desktop
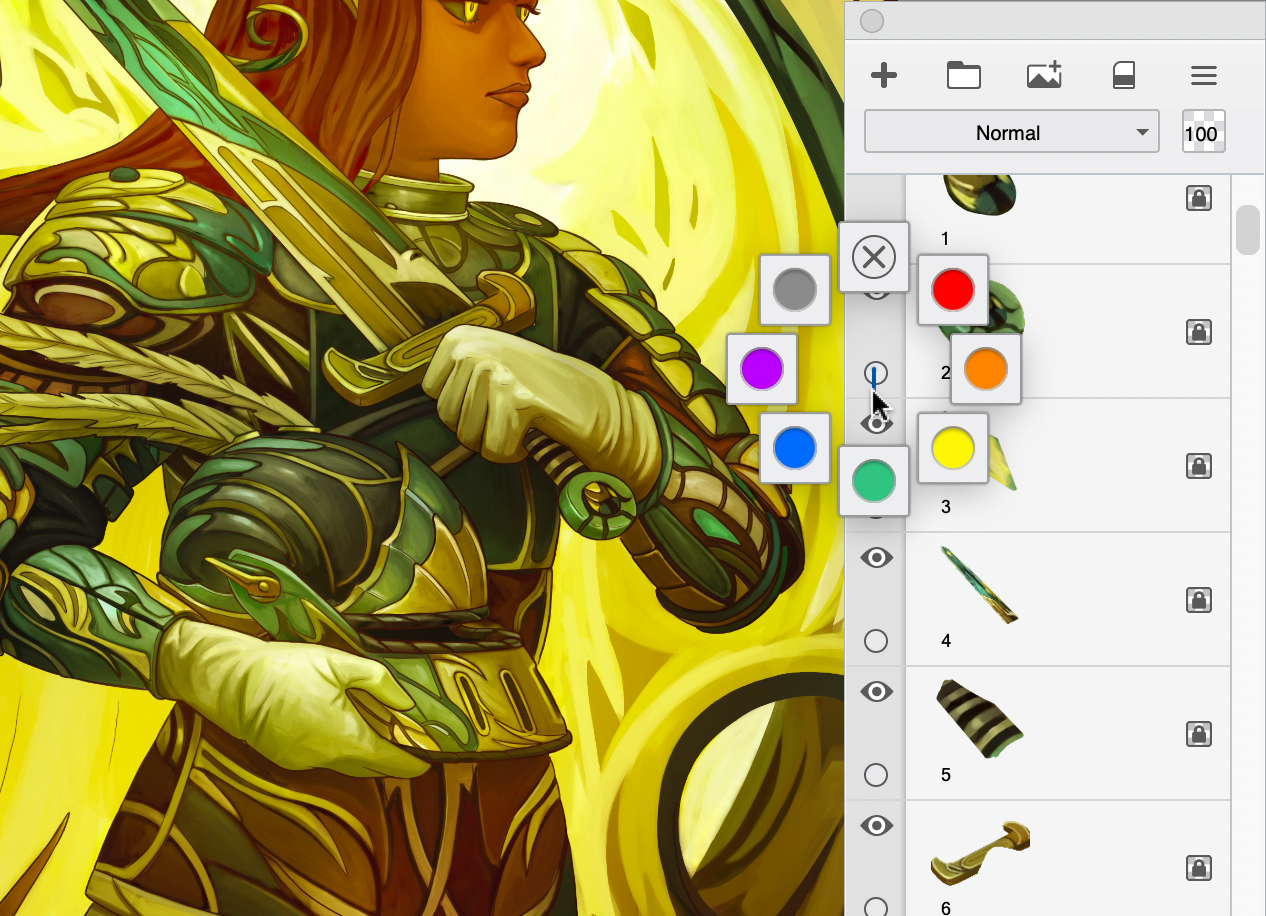
In a layer, below  , is a circle. Tap it to access a marking menu of colors. Select a color. Now you’ve assigned a color to that layer, making is easier to distinguish it from the others.
, is a circle. Tap it to access a marking menu of colors. Select a color. Now you’ve assigned a color to that layer, making is easier to distinguish it from the others.

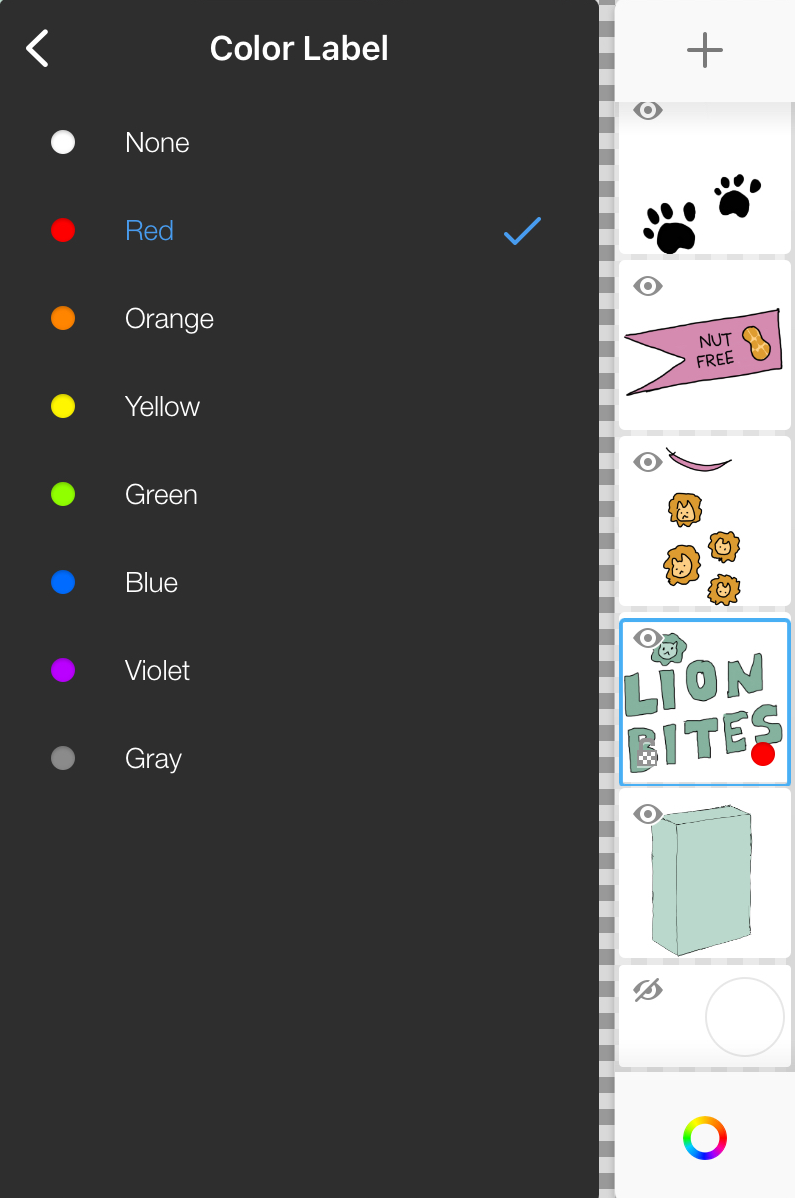
Visually organizing layers in Sketchbook for mobile devices
Tap a layer to open the Layer menu. At the bottom of the menu, tap Color Label and select a color from the list. Now a colored spot appears in the lower right corner of the layer, making it easier to distinguish it from the others.

Accessing Color Label when the UI is hidden
When working in Rapid UI mode, with the UI hidden, you can quickly access the Layer Editor using the trigger ![]() .
.
With one hand, tap ![]() and drag down to select and hold Layer from the menu that appears. This will open the Layer Editor, which appears along the right of your screen.
and drag down to select and hold Layer from the menu that appears. This will open the Layer Editor, which appears along the right of your screen.
While you continue with Layer selected, use your other hand to select Color Label from the Layer menu. When you release the Layer menu option with your other hand, the UI will disappear again.