Jump to Mobile
The Color Editor contains a variety of methods for selecting color.
- Color Wheel to dynamically adjust Hue, Saturation and Luminance
- Color sliders
- Randomize Color
- Gradients for creating color ranges
- HEX code
The top section of the Color Editor displays an active color swatch and two color bars one for displaying color harmony and the other showing a history of recently used colors.

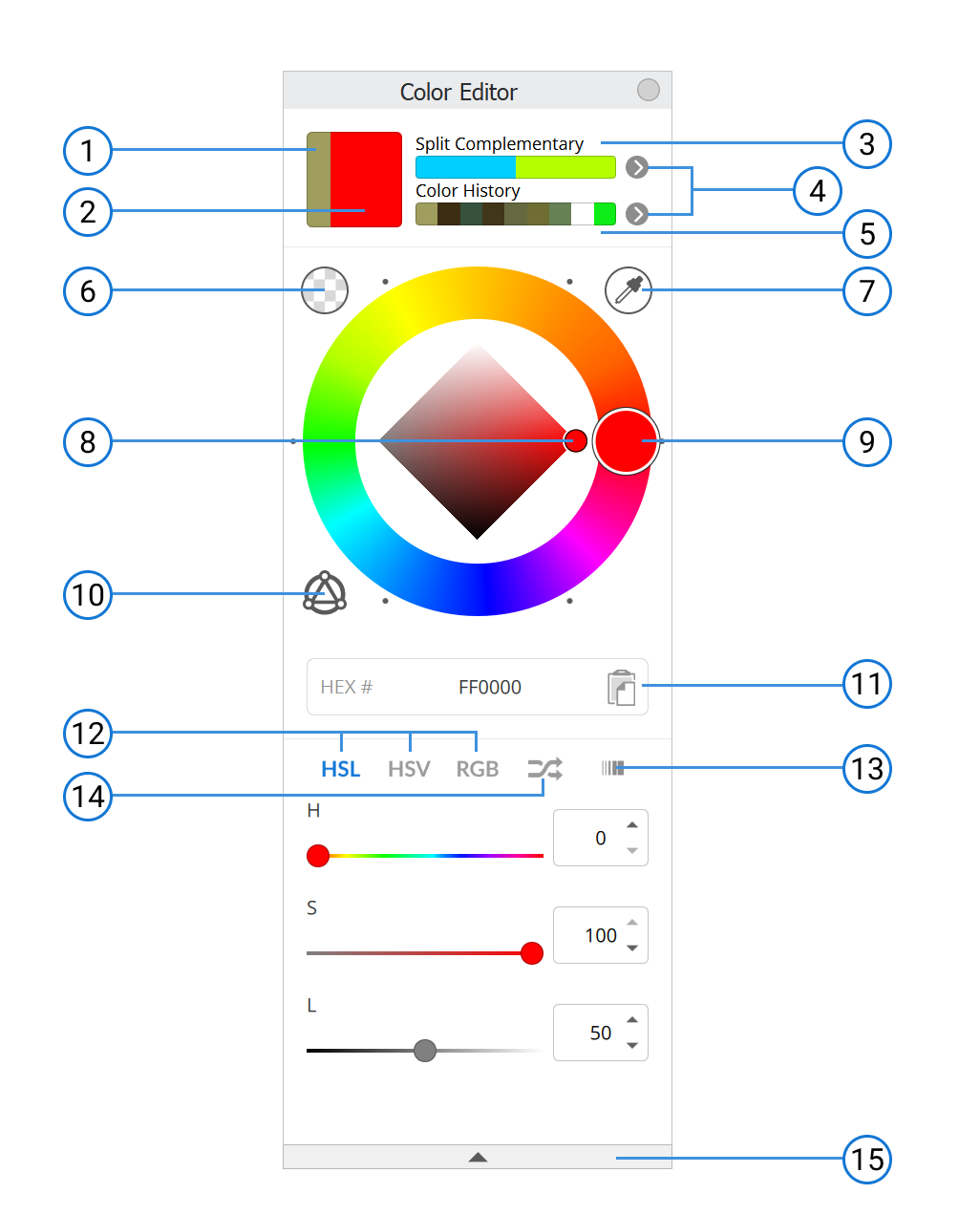
Color Editor in Sketchbook Pro for desktop

- Previous color chip for comparison when adjusting the current color
- Current color
- Complementary of current color
- Select different color bar options
- Color history or gradient colors
- Transparent color
- Eye dropper (color selector)
- Saturation/Luminance diamond
- Hue wheel
- Toggle visibility of color harmony handle(s) on hue wheel
- HEX color field and copy button
- Color sliders for HSL, HSV and RGB
- Custom color gradients for generating blends between 2 colors
- Randomize color options (HSL ranges, gradient bar, or the active palette set in Custom Color Editor)
- Collapse/expand window
Accessing the Color Editor
To access the Color Editor, tap  in the main toolbar, select Window > Color Editor, or tap on the current color indicator in the Lagoon.
in the main toolbar, select Window > Color Editor, or tap on the current color indicator in the Lagoon.

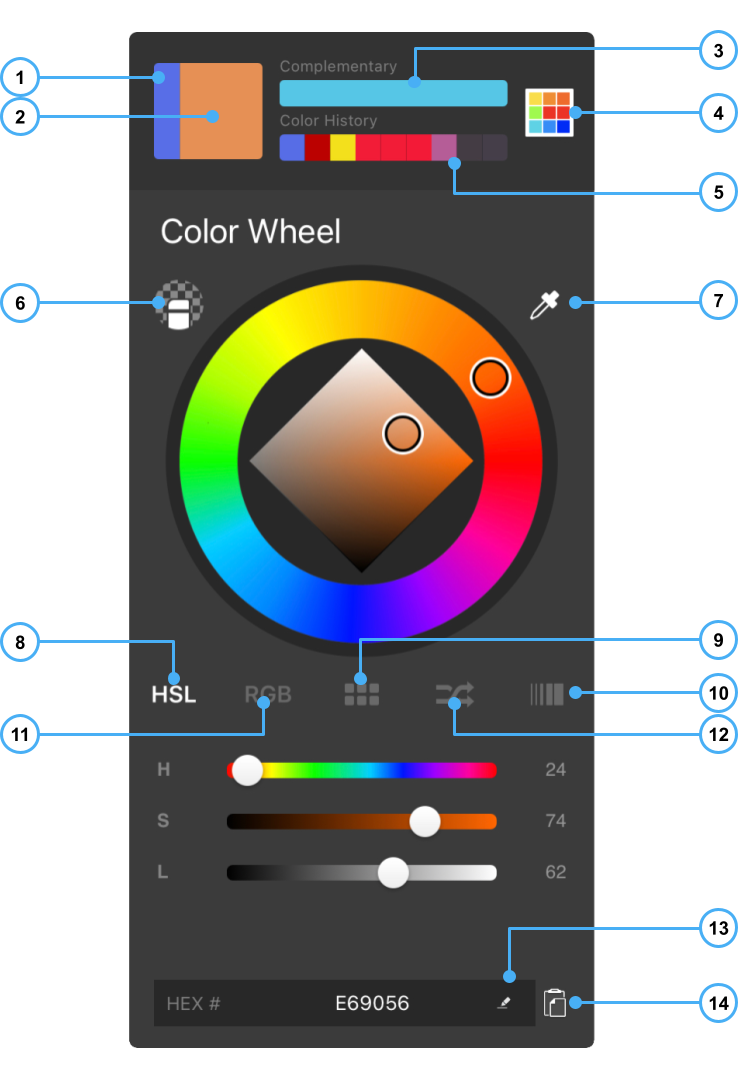
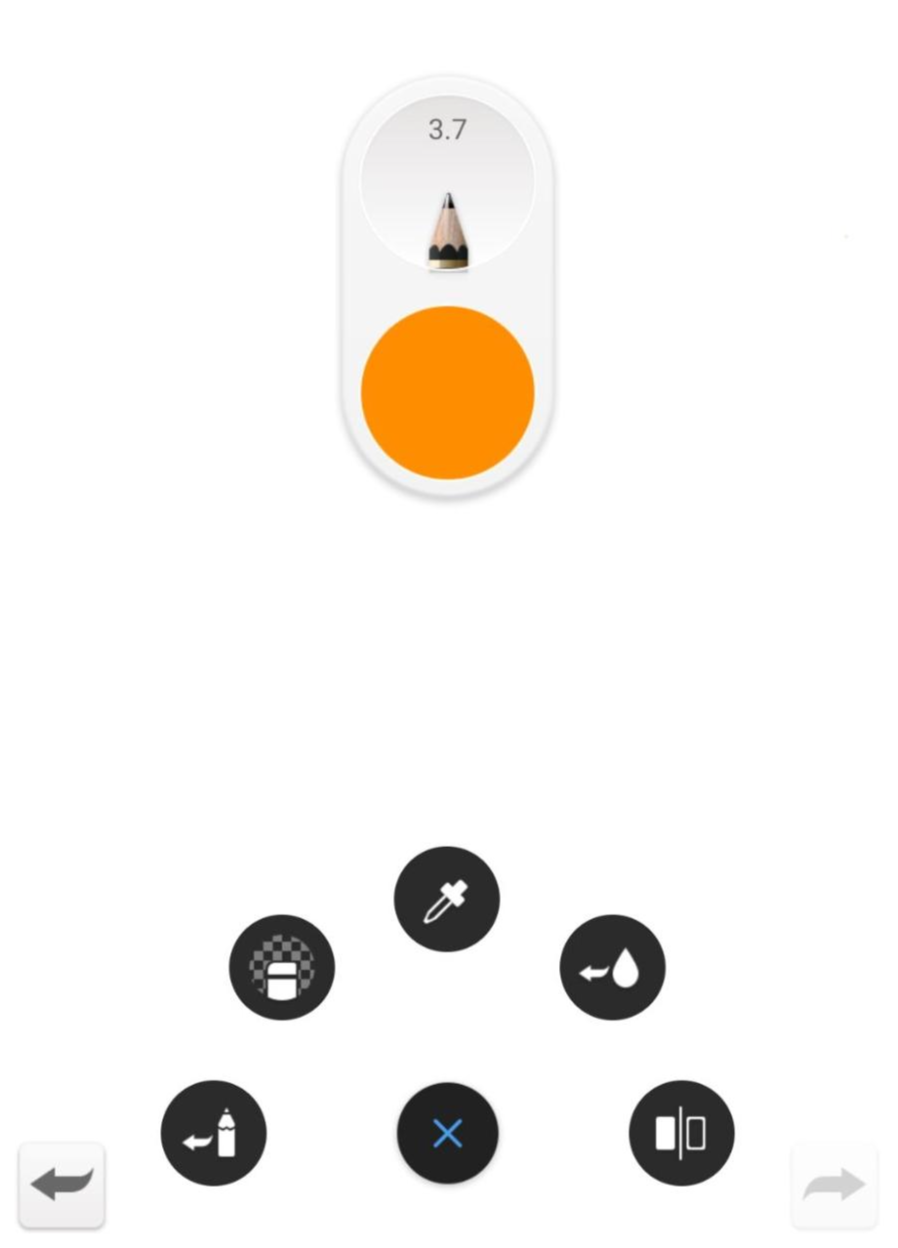
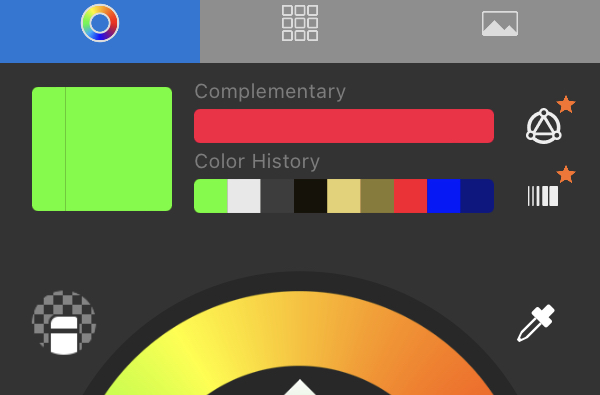
Color Editor in Sketchbook for mobile devices
The device you're using (handheld verses tablet) will determine the design of the editor you see. The differences are subtle, but necessary due to the limited screen size of some handheld devices. There is, however, no difference in the available features.
A guide to the Color Editor

- Previous color
- Current color
- Complementary of current color
- Color set toggle
- 9-swatch color history
- Transparent color
- Eye dropper (color selector)
- HSL sliders
- Color set (mini-view)
- Custom Color Gradient
- RGB sliders
- Randomize color
- Edit HEX value
- Paste HEX from clipboard
How to access the Color Editor
Open the Color Editor from the toolbar ![]() , by tapping the color chip at the top of the Layer Editor, or by tapping on the marking menu button to expose the Double Puck and tapping on the color chip.
, by tapping the color chip at the top of the Layer Editor, or by tapping on the marking menu button to expose the Double Puck and tapping on the color chip.

Additional features with the Premium Bundle
The Premium Bundle for Sketchbook on mobile includes extended functionality for the the Complementary and Color History bars in the Color Editor.

An icon beside each bar will open pages to select different color bar options
The top bar can be customized to display different color harmonies:
- Complementary
- Split Complementary
- Analogous
- Triad
- Tetrad
The second bar can be customized to display different gradients:
- Hue
- Saturation
- Lightness
- Complementary
- Grayscale
- One of four user-customized gradients
- Color history